Webprogrammierung - Ergonomie und Bildbearbeitung
Sehr sparsam eingesetzt können Bilder, so wie in diesem Beispiel hier, durchaus informativ sein.
Nachteilig ist jedoch eine "Nebenwirkung": Die Ladezeit einer Webseite steigt mit Anzahl und
Größe der eingebundenen Bilder stark an! Hier ist "Schadensbegrenzung", sprich, konsequentes
Optimieren dieser Bilder, von größter Wichtigkeit! Und man kann da eine ganze Menge tun!
Doch welches Grafikformat eignet sich am besten?
Man hat ja die Qual der Wahl zwischen
GIF,
PNG und
JPG.
Und wie soll so eine Optimierung aussehen?
| Bildformat | |
Da wäre zunächst mal die Wahl des geeigneten Bildformats. Insbesondere die weit verbreiteten
Bildformate PNG und JPG sind in ihrer eigenen Disziplin fast unschlagbar. In der nachfolgenden Tabelle sehen
wir genau, wie diese Disziplinen aussehen. Und welche Auswirkungen das auf die Dateigröße hat.
Photo: Hohe Farbtiefe,
weiche Farbverläufe |
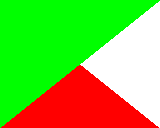
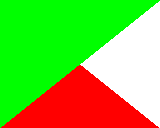
Grafik: geringe Farbtiefe,
einfarbige Flächen
|
 |
 |
GIF: 21.957 Bytes
PNG: 18.903 Bytes
JPG: 6.193 Bytes |
GIF: 673 Bytes
PNG: 537 Bytes
JPG: 2.406 Bytes |
|
| PNG: Farbreduktion |
Das Grafikformat PNG unterstützt 16,7 Mio Farben. Doch werden soviele verschiedene Farben wirklich benötigt?
Bei Grafiken in der Regel nicht, da kommen wir meist mit 16 oder 256 Farben aus.
Die Farbpalette sollte also entsprechend angepaßt werden, denn das spart nochmal einiges ein:
| Grafik: 16,7 Mio Farben (24 Bit) |
Grafik: 16 Farben (4 Bit) |
 |
 |
| 615 Bytes |
537 Bytes |
|
| PNG: Kompressionsgrad |
Letztendlich beruht das Prinzip "PNG" auf einer LZW-Kompression. Hier läßt sich, ähnlich wie
bei ZIP, der Kompressionsgrad einstellen. Stufe 9 komprimiert am besten.
Da PNG ein verlustfreies Kompressionsverfahren verwendet, sollte also immer die Stufe 9 verwendet werden.
| Grafik: Stufe 1 |
Grafik: Stufe 9 |
 |
 |
| 730 Bytes |
524 Bytes |
|
| PNG: Zusammenfassung |
Was für ein Unterschied! Schlecht optimierte Bilder sind mehr als doppelt so groß wie gut optimierte.
Und das bei gleichem Ergebnis.
| Grafik: 16,7 Mio Farben, Stufe 1 |
Grafik: 16 Farben, Stufe 9 |
 |
 |
| 1.133 Bytes |
524 Bytes |
|
| JPG: Kompression |
Im Gegensatz zu PNG benutzt JPG ein völlig anderes Kompressionsverfahren. Dieses ist an die Gegebenheiten
des menschlichen Auges angepaßt und außerdem verlustbehaftet. Bilder mit guter Qualität sind
entsprechend groß, kleine Dateigrößen muß man sich mit einer entsprechend schlechteren Qualität erkaufen.
Beim Komprimieren ist daher viel Erfahrung und Fingerspitzengefühl erforderlich. Und das richtige Werkzeug.
| Photo: Zu wenig komprimiert |
Photo: Zu stark komprimiert |
 |
 |
| 14.391 Bytes |
1.024 Bytes |
|
| JPG: Kompressionsmethode |
Ein besonderes Finetuning kann man mit der Kompressionsmethode und seinen Parametern vornehmen.
Auch das erfordert viel Erfahrung, und nicht jede Methode ist für alles gleich gut.
Bei großen, hochauflösenden Bildern eignet sich meist der Parameter "Progressiv".
Meist sind die Zwischenschritte 2×2,1×1,1×1 und die DCT-Methode "Fließkommazahlen" von Vorteil.
Auf die Bildqualität haben diese Einstellungen keinen Einfluß, jedoch auf die Dateigröße!
Progressiv
1×1,1×1,1×1
Ganzzahlen |
Nicht-progressiv
2×2,1×1,1×1
Fließkommazahlen |
 |
 |
| 6.918 Bytes |
6.183 Bytes |
|
| JPG: Zusammenfassung |
Wie man sieht, kann man besonders bei JPG viel falsch machen.
Fehler "kosten" bei diesem Format besonders viel Speicherplatz und Ladezeiten!
Zu wenig komprimiert
Progressiv
1×1,1×1,1×1
Ganzzahlen |
Richtig komprimiert
Nicht-progressiv
2×2,1×1,1×1
Fließkommazahlen |
 |
 |
| 24.573 Bytes |
6.183 Bytes |
|
Pflichthinweis nach EU-Verordnung 2016/679 des Europäischen Parlaments und des Rates vom 27. April 2016: Diese Website verwendet Cookies für eine bestmögliche Funktionalität und setzt bei Bedarf auch solche von Drittanbietern. Durch die Nutzung dieser Website erklären Sie sich mit der Nutzung von Cookies einverstanden.
OK•
Cookies ablehnen•
Mehr Infos...
Cookies sind kleine Textschnipsel, die zwischen Browser und Webserver ausgetauscht werden. Sie dienen dazu, die Funktionalität dieser Website zu verbessern. Beispielsweise wir dadurch dieser Hinweis nicht immer wieder eingeblendet, wenn Sie auf dieser Website unterwegs sind und Sie der Verwendung von Cookies bereits zugestimmt haben. Die Verwendung von Cookies kann in Ihrem Browser abgeschaltet werden. Dies geht jedoch auf Kosten des Komforts bei der Benutzung dieser Website. Hinweise zum Abschalten der Verwendung von Cookies finden Sie in der Hilfedatei Ihres Browsers.